宝塔面板 + Nginx + Docker + Gunicorn 部署 Flask 网站
2021-06-20 01:40:19 Cyberbolt
作为一个 Pythoneer,Flask是我极其喜欢的 Web 框架。Flask 简单、轻量化,使其无论在 Web API、APP 后端开发、在线聊天室 中均游刃有余,Flask 应用还能很好地成为科学计算的展示平台(作为前端与 Numpy、Matplotlib、TensorFlow 等科学计算环境对接)。过往的一年中,使用 Flask,帮助我实现了想要的几乎任何 Web 功能,这里点赞!本文记录我部署 Flask 网站的最新方法。本文将不再使用 Supervisor,而是将 Flask 应用放到 Docker 容器中运行,实现了 Python 程序和 Linux 系统环境的隔离,同时更容易部署和迁移。(如果您习惯使用 Supervisor,请访问此文)
环境: Debian 10, Python 3.8.8
注意:文章的操作均以 Deb 系 Linux 为例。
本次笔记的默认条件为:
1. 您已在 Linux 成功运行 Flask 开发环境,欲部署生产环境。
2.您已自建Flask项目目录,并创建了虚拟环境(Virtualenv),虚拟环境目录 venv 和 依赖 requirements.txt 均在项目根目录中。
3.您的域名已解析到服务器ip。
进入您的项目根目录
一、在虚拟环境中安装 Gunicorn
请输入以下命令
. venv/bin/activate #激活虚拟环境
pip install gunicorn #安装 Gunicorn
pip freeze > requirements.txt #生成包含 Gunicorn 的新依赖文件 requirements.txt
二、在项目根目录下创建 Dockerfile
Dockerfile 是一个用来构建 Docker 镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。
这里使用 命令行 和 Vim 创建 Dockerfile。
vim Dockerfile
按 i 后输入
# syntax=docker/dockerfile:1
FROM python:3.8 #设置 Python 版本 3.8
WORKDIR /app #创建程序运行的默认目录 /app
COPY requirements.txt requirements.txt #将当前目录的 requirements.txt 复制到 镜像的默认目录中
RUN pip3 install -r requirements.txt #安装 Python 依赖
COPY . . #将当前目录下的所有文件复制到镜像的默认目录中
CMD [ "gunicorn", "-w" , "4", "-t", "300", "-b", "0.0.0.0:5000", "-k", "gevent", "app:app"] #镜像的默认运行命令 gunicorn -w 4 -t 300 -b 0.0.0.0:5000 -k gevent app:app
#设置镜像的时区为上海时间
RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN dpkg-reconfigure -f noninteractive tzdata
Gunicorn 参数简介:
-w后的数字代表worker(工作线程)数量(-w 4代表4个worker进程),通常建议worker数量为 (2 * CPU数量) + 1
-t后的数字代表超时时间,单位 秒
-b后是 ip:端口(0.0.0.0:5000为在服务器ip下的5000端口运行)
-k gevent,使用 gevent 运行,通过异步 I/O 提升 Flask 应用的性能。
app:app,: 左边的 app 是 Flask实例(app = Flask(__name__),我的Flask实例名为 app),: 右边的app照写即可。如,您的 Flask 实例名为 test,则该部分为 test:app
分别按 esc + : + w + q 保存该文件并退出 Vim。
三、构建 Docker 镜像,创建并启动 Flask 容器
注意:该步骤的操作目录仍然在 Flask 的项目根目录。
安装 Docker
apt install docker
使用该目录下的 Dockerfile 构建 Docker 镜像
docker build --tag 想创建的镜像名称 . #例如 docker build --tag cyberlight .
创建并启动运行 Flask 应用的容器
docker run -itd --restart=always -p 5000:5000 --name 容器名 镜像id
#例如 docker run -itd --restart=always -p 5000:5000 --name cyberlight xxxxxxx
#输入 docker images 可获取您的所有镜像信息(包括 镜像id)
参数说明:
--restart=always: 如果容器停止,将始终重新启动容器。这条命令能保证 容器的默认程序不挂,和 Supervisor 作用类似。
-p 5000:5000: 将容器内的5000端口映射到服务器的5000端口。如果只想允许服务器本机访问,可更改为 -p 127.0.0.1:5000:5000
常用 Docker 命令可参考菜鸟教程,建议您掌握一定的 Docker 基础。
如果您使用的 -p 5000:5000 配置,此时,您便可以通过 http://服务器ip:5000访问您的网站了。
此时已经通过 Gunicorn 运行您的网站。生产环境中,我们需要一台性能更强、安全性更高的服务器,这里选择Nginx。通过虚拟专用网络技术可以让远程服务器代理客户端,让我们以远程服务器的ip 请求访问 公司的内网,这种代理称为正向代理。Nginx可以作为服务器,代理gunicorn服务端监听来自外部的请求,便是反向代理。我们将用Nginx配置80端口反向代理gunicorn的运行端口。Nginx是成熟的Web服务器,使用Nginx反向代理gunicorn,不仅能提升程序的处理能力、静态文件的处理效率,还能提高服务器的安全系数,避免直接暴露WSGI服务器。
四、使用宝塔面板,并安装 Nginx 环境
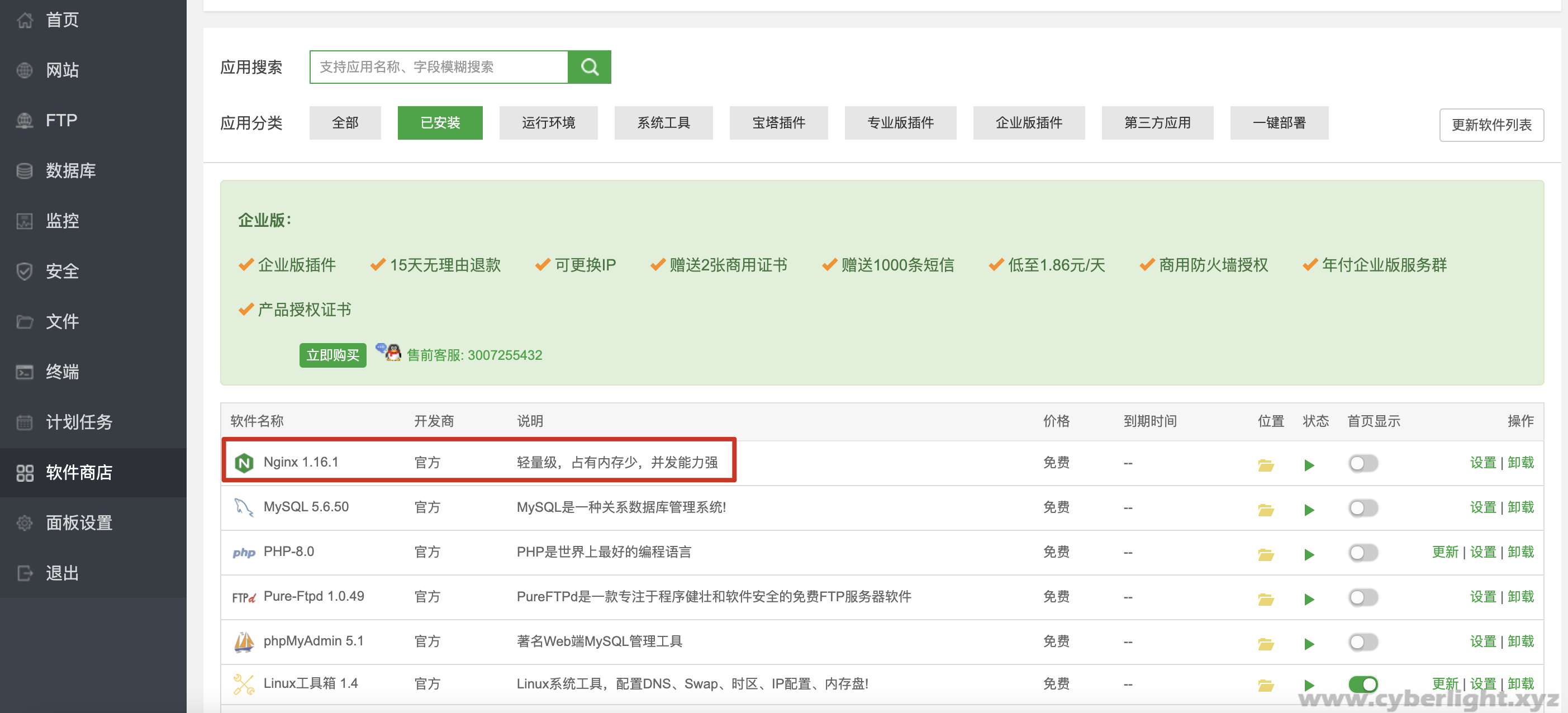
宝塔面板为我们提供了图形化界面,更方便部署、配置、备份您的网站。请按宝塔面板的官方教程安装(很简单,一行命令即可),安装并登录到您的宝塔面板,在宝塔面板中安装 Nginx(如图)。

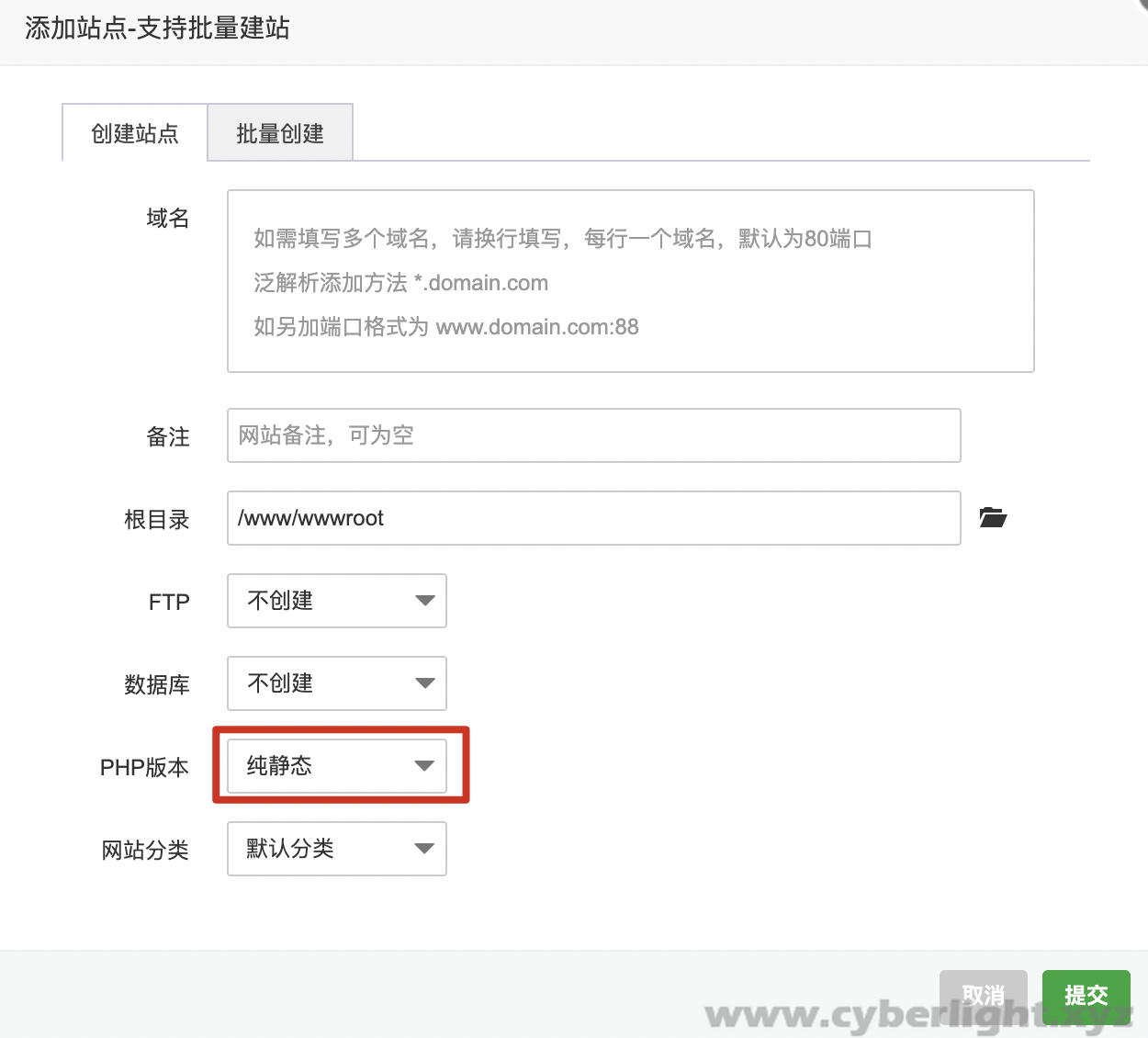
安装完成后,点击 网站 ,在此创建您的 Flask 项目的配置,根据提示输入域名等信息,php版本选择 纯静态(表示不使用php)。如果您已创建好 Flask 数据库,则无需再创建数据库。

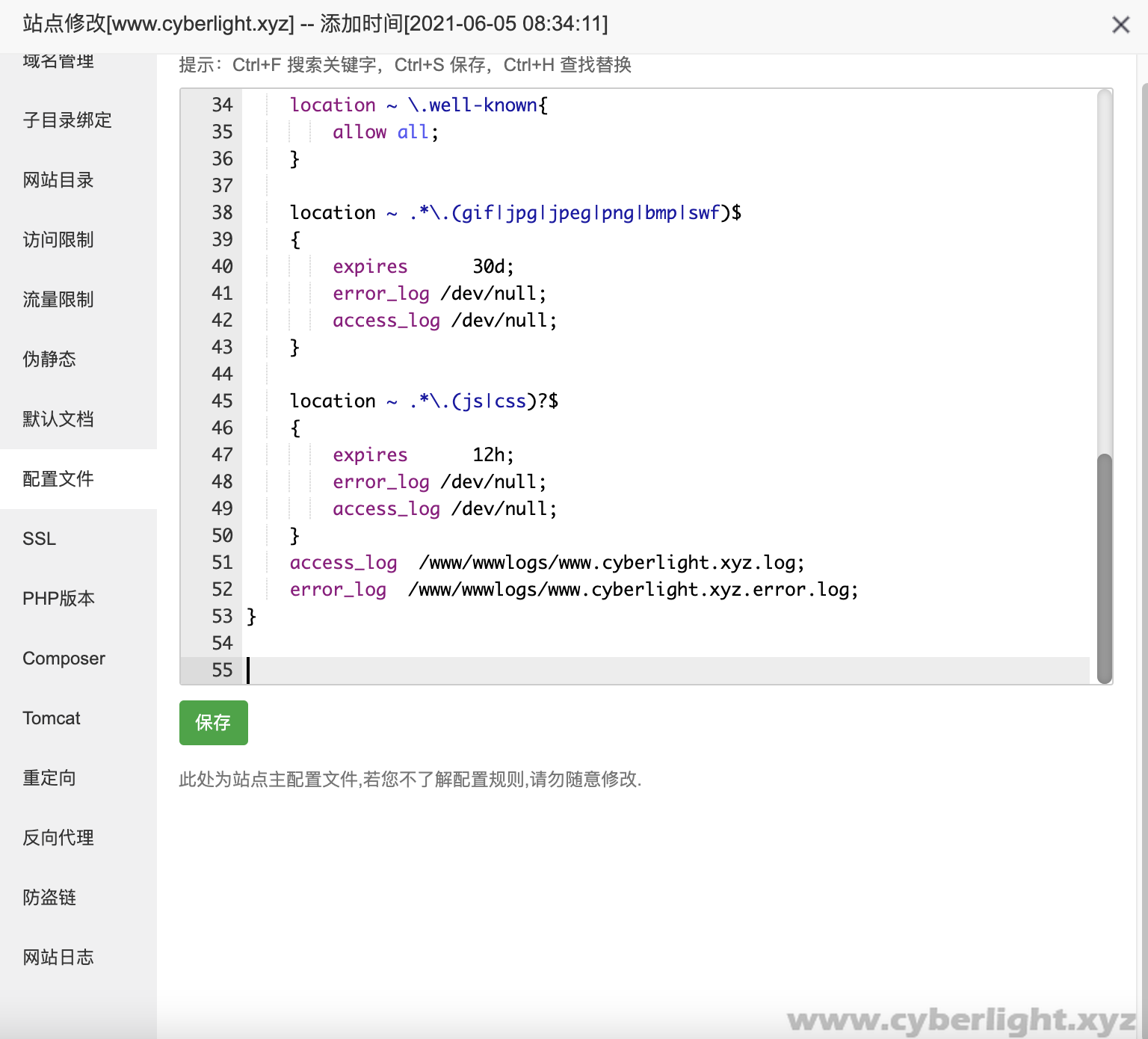
创建完成后,进入配置文件页面,在最下方添加您的反向代理配置代码

输入以下信息配置反向代理
#必选,反向代理 Flask 网站的运行端口
location /
{
proxy_pass http://0.0.0.0:5000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
proxy_ignore_headers Set-Cookie Cache-Control expires;
add_header Cache-Control no-cache;
expires 12h;
}
#任选以下两种方法的一种,访问网站的静态文件
#二选一
#网站的静态文件使用 Nginx 托管。此方法需要挂载 Docker 中的文件,如果您暂不熟悉,可以采用下面的后一种方法。
#用Nginx访问Flask静态文件 #静态文件在static的子目录或更低层的子目录中
location ^~ /static/ {
root /docker/cyberlight_docker; #这里的路径是绝对路径,xxx是指static目录的上级目录,一般是网站根目录
}
#二选一
#直接反向代理 Gunicorn 托管的静态文件,该方法的性能没有上面的强,但操作更简便
location ^~ /static
{
proxy_pass http://127.0.0.1:5000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
proxy_ignore_headers Set-Cookie Cache-Control expires;
add_header Cache-Control no-cache;
expires 12h;
}
配置完成后保存配置文件,此时在浏览器输入 http://您的域名 便可以访问。如果您想要配置 https 和 网站防火墙,可以使用宝塔面板很轻易地配置,具体方法请查询相关教程。

2021-06-27 14:14:29
试一下